由SVG引起的大屏性能问题排查及优化方案
背景
某大屏项目主视觉在增加其他辅助图表之后帧率下降较为明显,本文尝试分析导致帧率下降的原因以及可能的优化空间。
原始

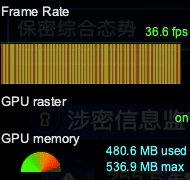
在交互触发时也基本可以稳定60帧左右。
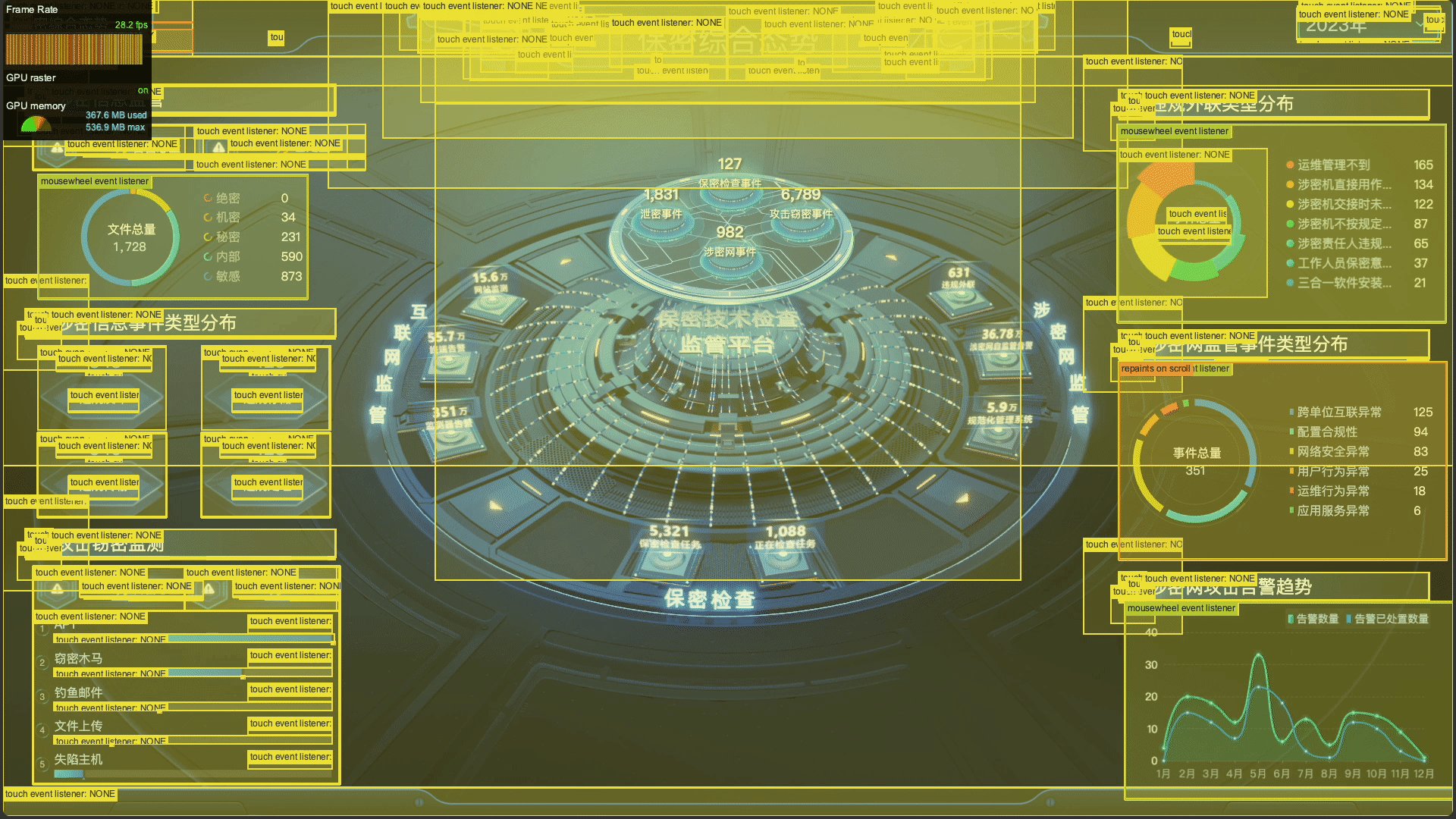
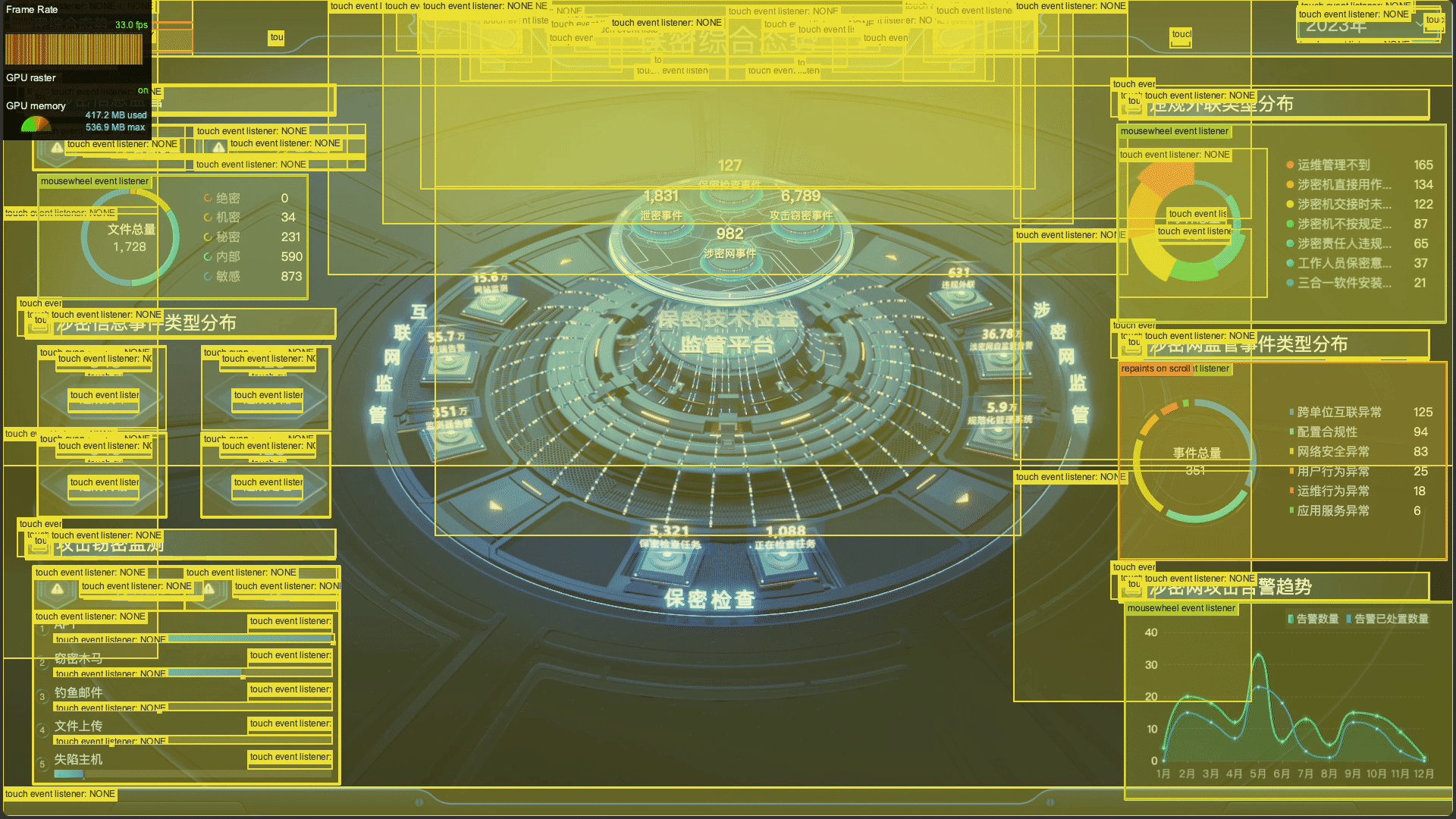
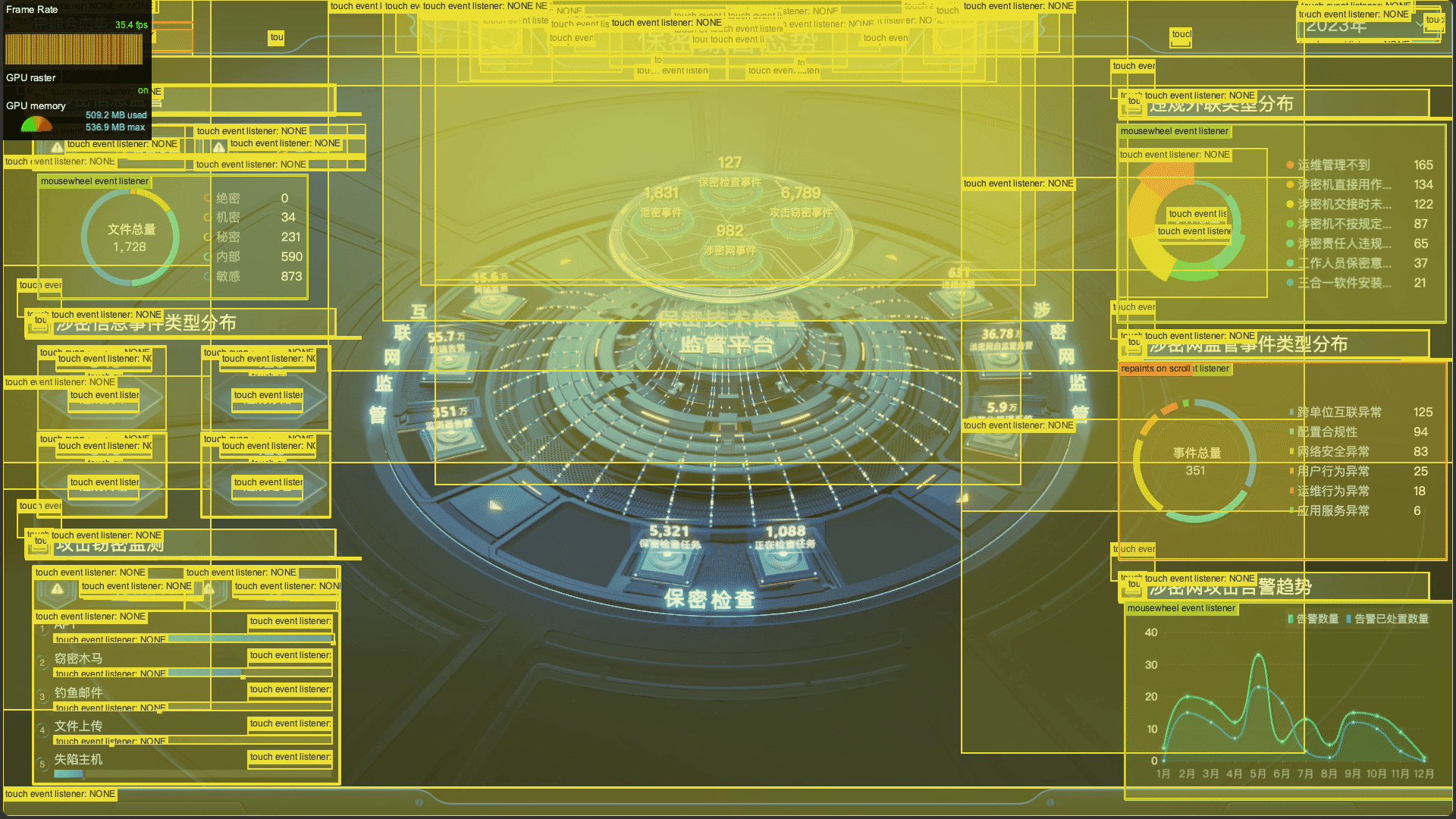
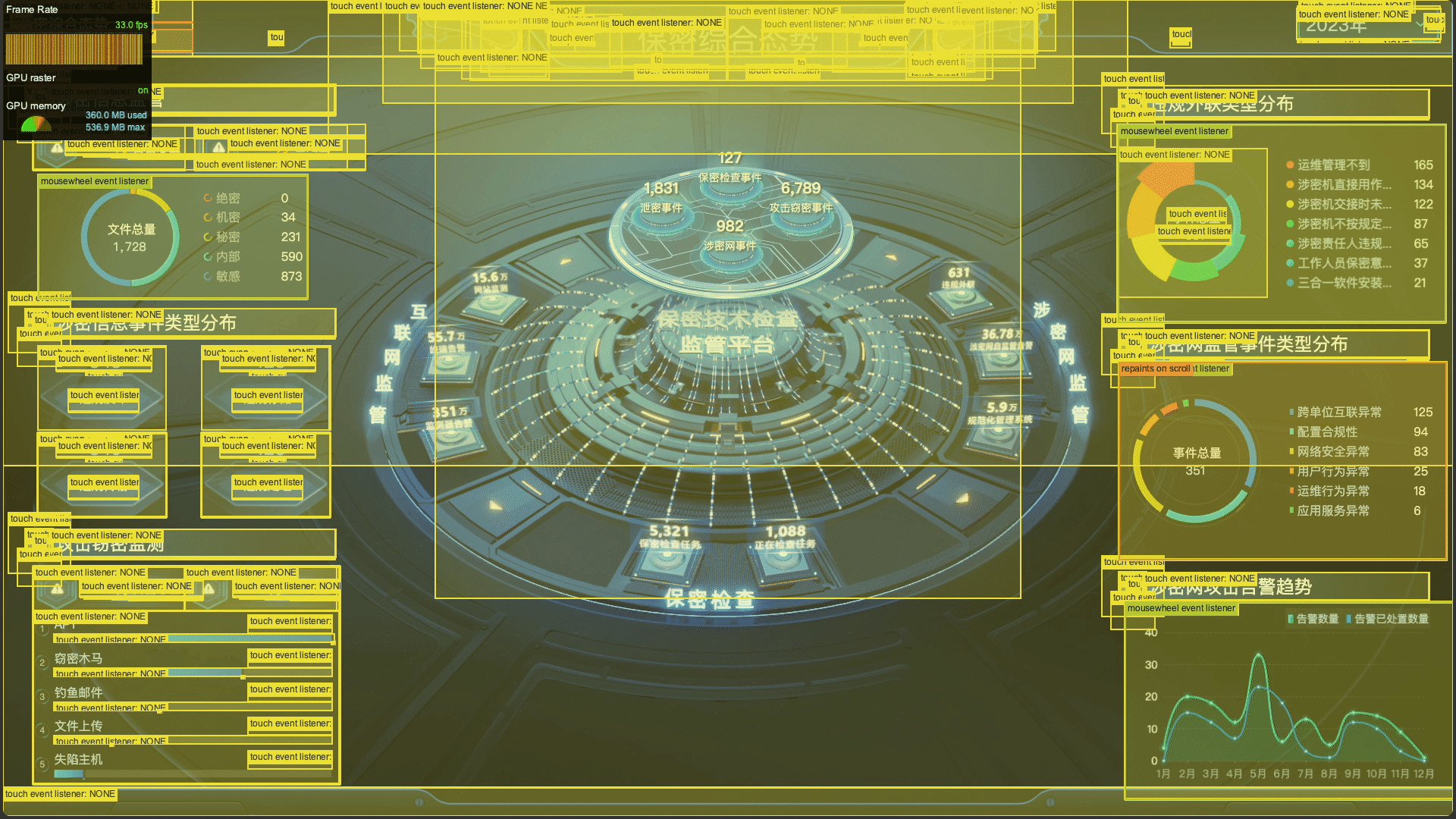
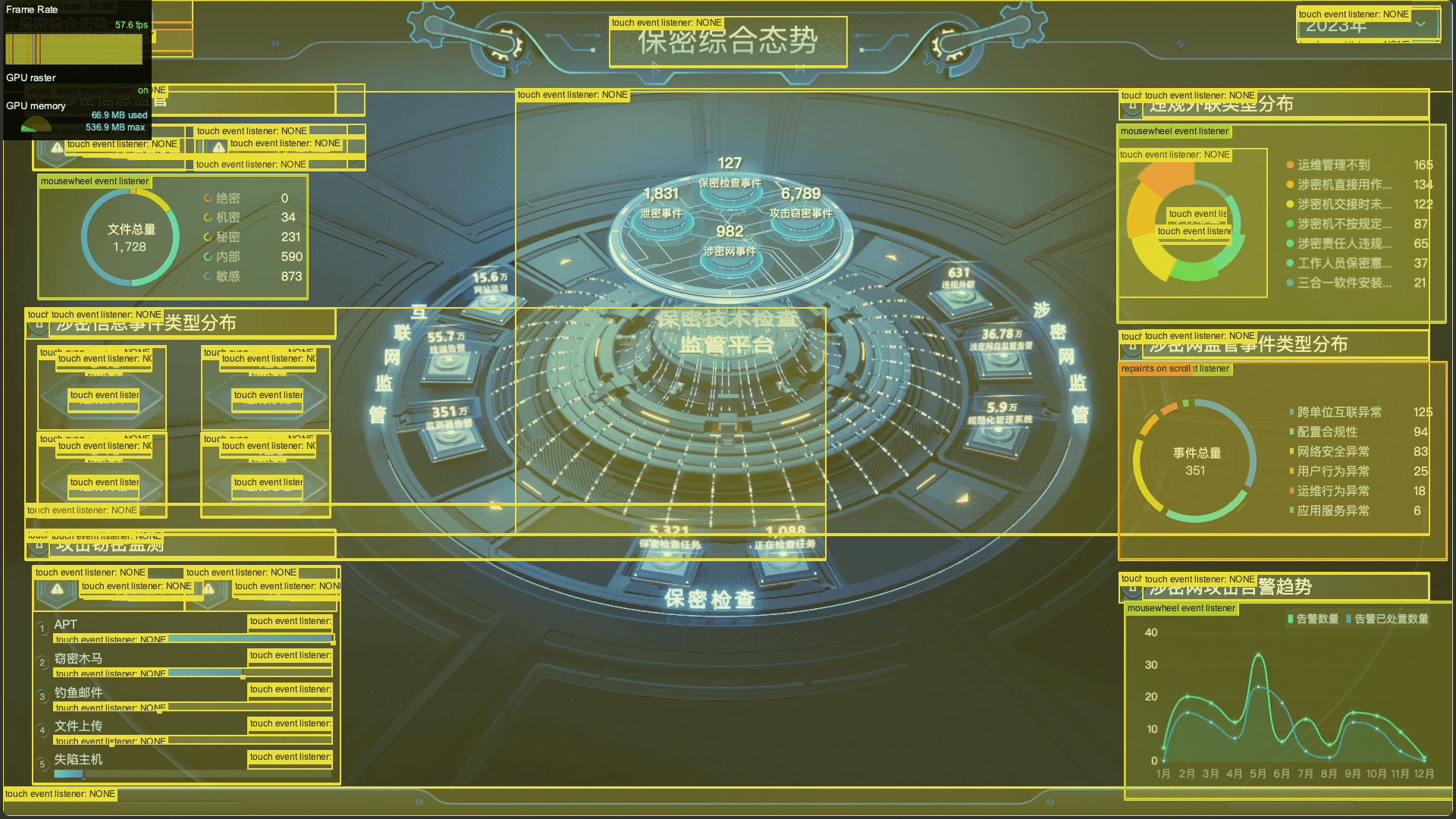
新增图表等其他页面元素后

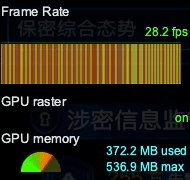
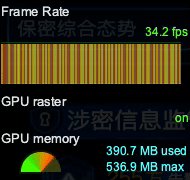
普遍仅能维持在30帧左右
分析浏览器执行情况
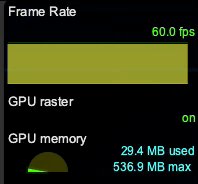
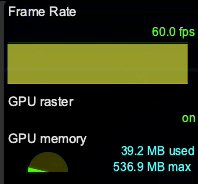
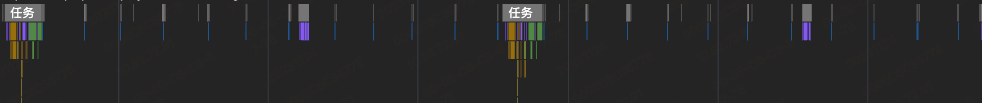
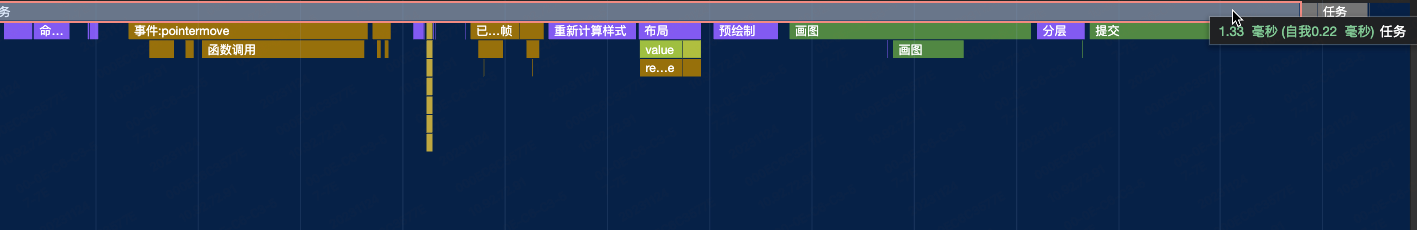
原始

从宏观可以观察浏览器每帧基本都为空闲时间

单帧执行实现在1.x毫秒,其中主要瓶颈为,
- 处理输入事件(17%)
- 样式计算、布局和更新渲染树(16%)
- 绘制(18%)
- 提交(18%)
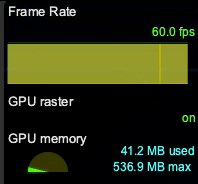
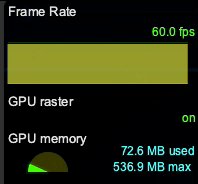
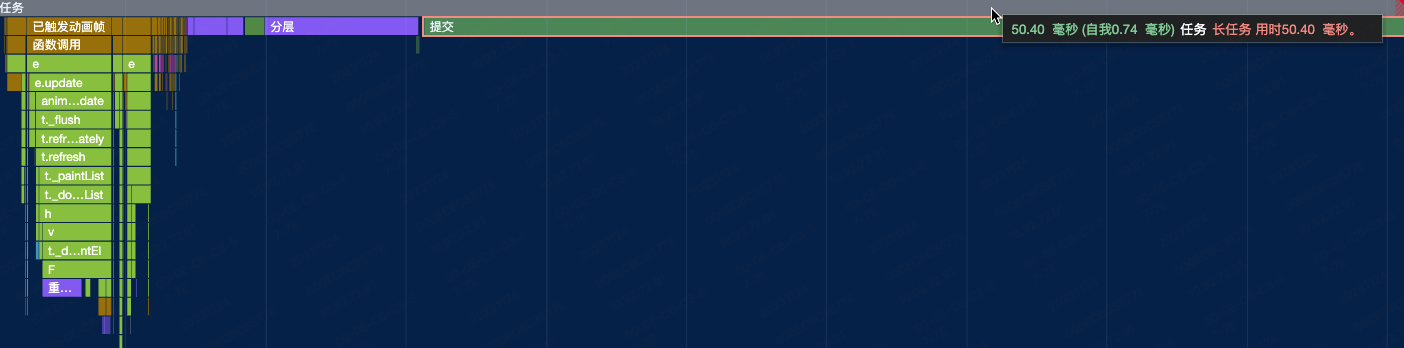
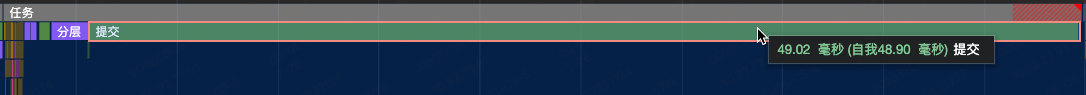
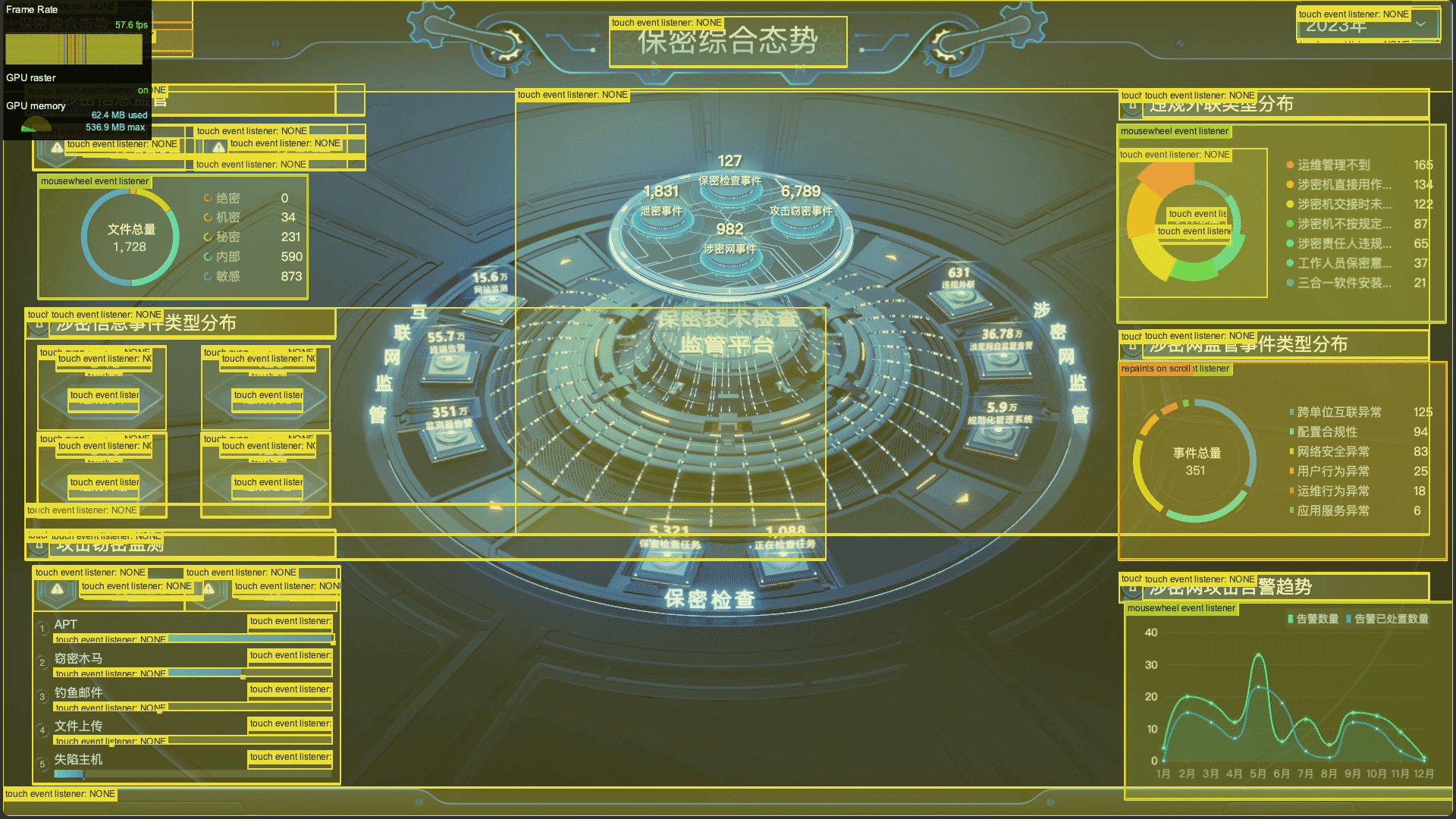
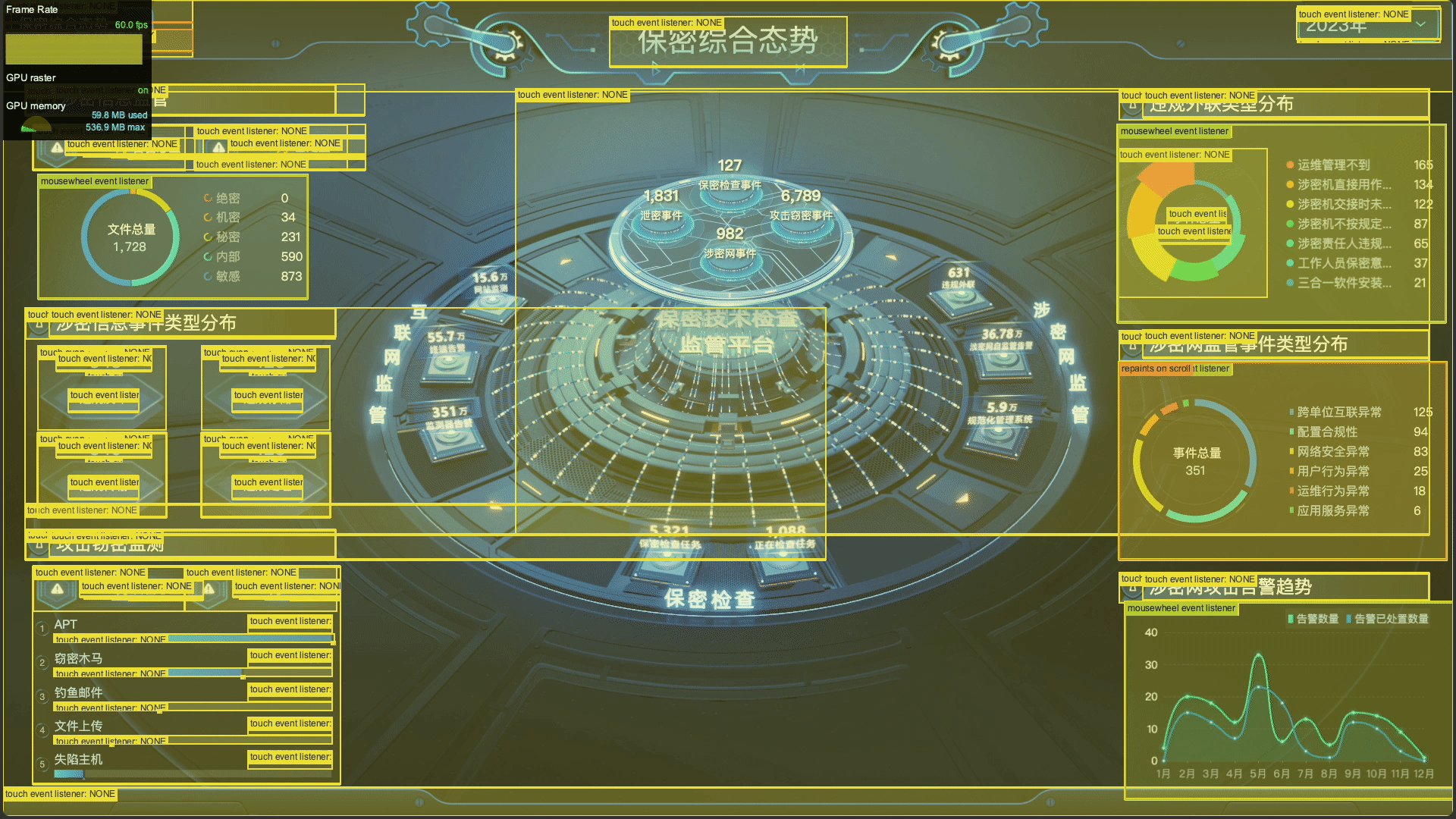
新增图表等其他页面元素后


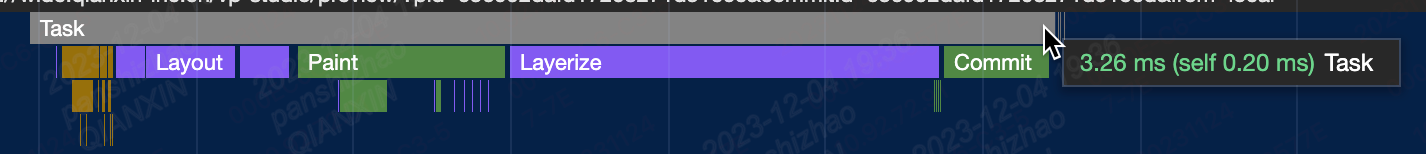
单帧执行实现在50毫秒,已经出现了明显掉帧现象其中主要瓶颈为,
- 提交(97.9%)
影响提交时间的核心因素
经分析影响提交时间的核心因素页面主副标题中大量的SVG动画效果。

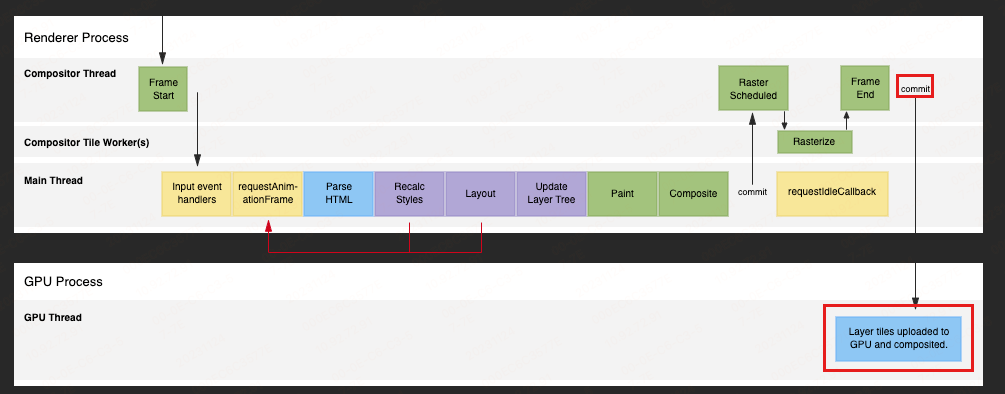
提交在浏览器帧绘制中的阶段

commit时间的主要是CPU将大量的层数据提交给GPU影响commit时间的主要是层的数量和大小。这些层产生的原因是由于svg元素的动画大量使用的filter导致的。同样是由于filter导致大量的层不能做压缩处理。

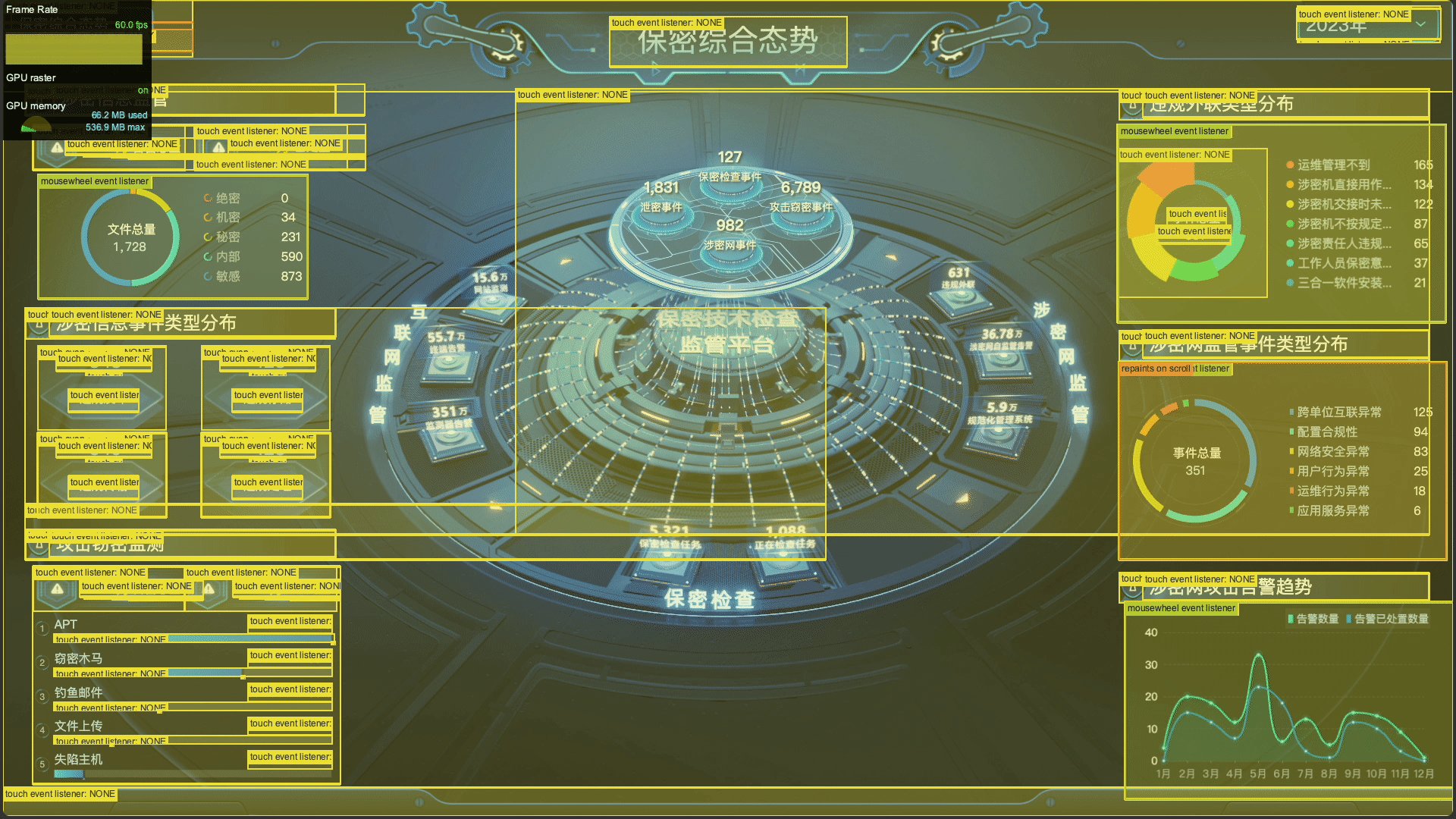
优化方案 & 效果
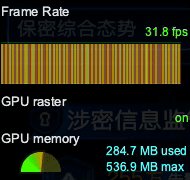
将SVG转化为webp格式,优点是节省了大量的CPU和GPU通讯,以及GPU渲染所需的时间。缺点是webp文件相较于svg文件体积有所增加。

新方案火焰图

参考 & 引用
Chrome Performance 页面性能分析指南 - 知乎 (zhihu.com)
Chrome DevTools Performance 功能详解 - 掘金 (juejin.cn)