AI生成图标可用性调研
一个简单的背景,要为一个名为【不要点广告】的微信小游戏生成一个图标。这里简单调研一下各大AI的可用性。
国内版
国内版所用提示词如下:
请帮我生成144px*144px的图标10个,用于表示一个微信小游戏【别点广告】(一个休闲益智小游戏,避免点击广告,准确进入下一个关)的小程序头像。在这10个图标中选出你最推荐的一个并说明理由。
请帮我生成一个144px*144px的图标,用于表示一个微信小游戏【别点广告】(一个休闲益智小游戏,避免点击广告,准确进入下一个关)的小程序头像。
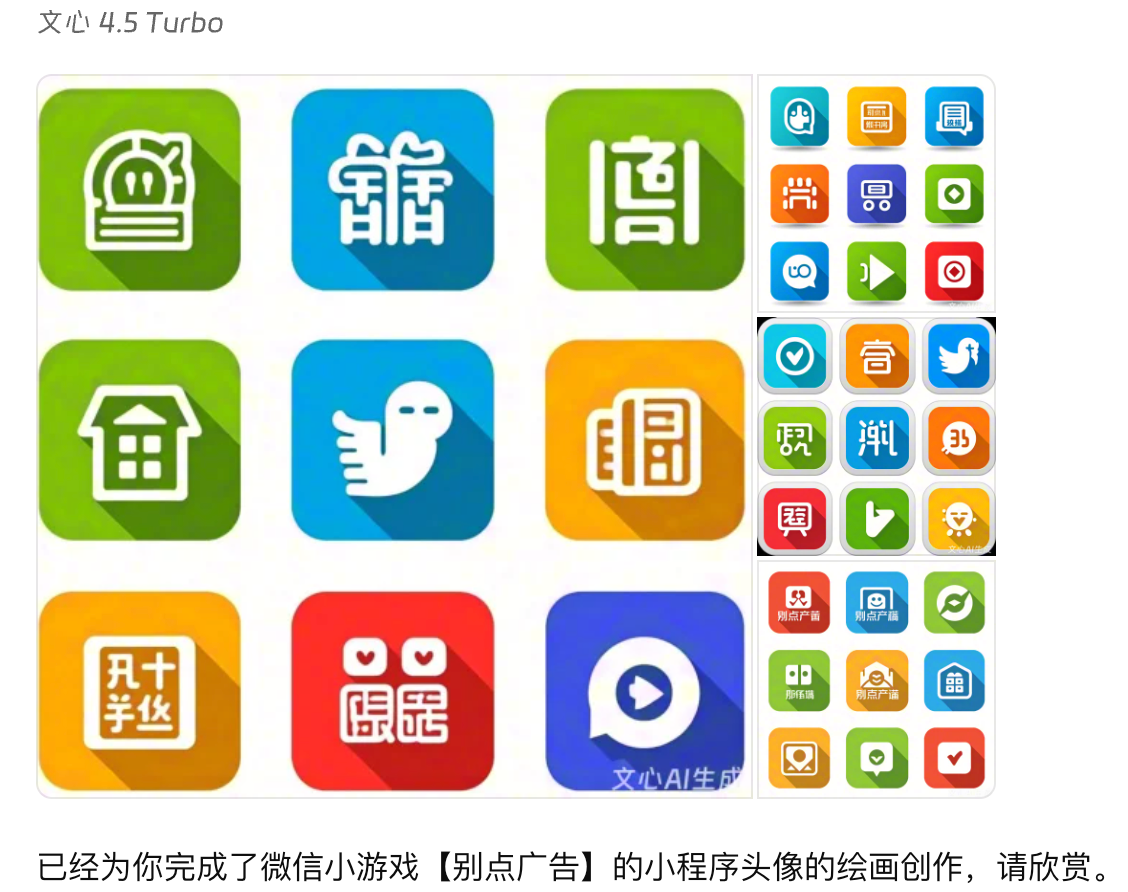
文心 4.5 Turbo

生成的图标完全不可用,且并没有理解10个的概念,将描述改为10个144px*144px的图标仍然不行,仅支持根据描述生成单幅图片。并不支持真正意义上的文本+图片的组合生成模式。